QUE ES UN JCOMBOBOX?:
“…es una lista que se despliega hacia abajo y nos permite elegir entre varias opciones diferentes. Utilizar un JComboBox es muy sencillo ya que únicamente necesitamos un arreglo de String para iniciarlo y si queremos podemos añadir más elementos de una manera muy sencilla. El JComboBox es muy útil cuando queremos mostrar una lista muy larga de la que solamente se va a elegir una sola opción o cuando no tenemos mucho espacio.” [1]
“El JComboBox nos permite mostrar una caja de selección en la que podemos seleccionar una sola opción. Se utilizan en programas como Word para permitirnos seleccionar el tipo de letra que queremos poner. Para agregar un JComboBox en un proyecto de NetBeans selecciona su icono en la paleta (regularmente se encuentra a la derecha).
en la paleta (regularmente se encuentra a la derecha).
“…es una lista que se despliega hacia abajo y nos permite elegir entre varias opciones diferentes. Utilizar un JComboBox es muy sencillo ya que únicamente necesitamos un arreglo de String para iniciarlo y si queremos podemos añadir más elementos de una manera muy sencilla. El JComboBox es muy útil cuando queremos mostrar una lista muy larga de la que solamente se va a elegir una sola opción o cuando no tenemos mucho espacio.” [1]
“El JComboBox nos permite mostrar una caja de selección en la que podemos seleccionar una sola opción. Se utilizan en programas como Word para permitirnos seleccionar el tipo de letra que queremos poner. Para agregar un JComboBox en un proyecto de NetBeans selecciona su icono
 en la paleta (regularmente se encuentra a la derecha).
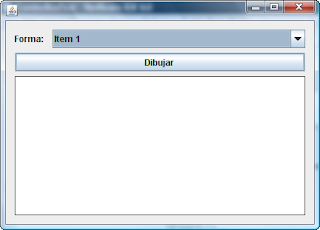
en la paleta (regularmente se encuentra a la derecha). Vamos a crear una interfaz gráfica como la que se ve en la siguiente imagen:

El rectángulo blanco con borde negro que se ve en la parte inferior es un JLabel al que le cambié el color de fondo y le puse un borde. Nuestra ventana nos va a permitir seleccionar un objeto del combo box y dependiendo del objeto que esté seleccionado va a dibujar una figura geométrica diferente.
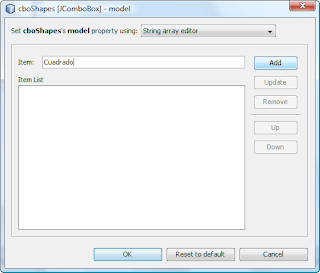
Una vez que ya tenemos la interfaz vamos a agregar elementos al modelo estático de nuestro JComboBox, para hacer esto debemos seleccionar el combo box y en la parte de propiedades modificamos la propiedad llamada model. En la ventana que aparece podemos agregar elementos al JComboBox escribiéndolos en la caja de texto y después presionando el botón Add.

Vamos a agregar las siguientes opciones:
Cuadrado
Círculo
Triángulo
Círculo
Triángulo
Como nosotros mismos agregamos las opciones al combo box y sabemos el orden en el que están, lo único que necesitamos es saber el indice que seleccionó el usuario, y de esa manera podemos saber qué figura vamos a dibujar. Por ejemplo, si el usuario seleccionó el indice cero sabemos que tenemos que dibujar un cuadrado.
Para poder obtener el indice seleccionado debemos utilizar el método getSelectedIndex() del combo box. Entonces vamos a poner el código de la siguiente manera:
int selectedIndex = cboShapes.getSelectedIndex();
switch (selectedIndex) {
case 0: // Square
break;
case 1: // Circle
break;
case 2: // Triangle
break;
}
De esta manera sabemos qué indice seleccionó el usuario y podemos actuar dependiendo de este, ya completo el código incluyendo lo que dibuja:
private void btnDrawActionPerformed(java.awt.event.ActionEvent evt) {
Graphics g = lblPaint.getGraphics();
int width = lblPaint.getWidth();
int height = lblPaint.getHeight();
int halfWidth = width / 2;
int halfHeight = height / 2;
int selectedIndex = cboShapes.getSelectedIndex();
switch (selectedIndex) {
case 0: // Square
g.drawRect(halfWidth - 50, halfHeight - 50, 100, 100);
break;
case 1: // Circle
g.drawOval(halfWidth - 50, halfHeight - 50, 100, 100);
break;
case 2: // Triangle
Polygon p = new Polygon();
p.addPoint(halfWidth, halfHeight - 20);
p.addPoint(halfWidth - 20, halfHeight + 10);
p.addPoint(halfWidth + 20, halfHeight + 10);
g.drawPolygon(p);
break;
}
g.dispose();
}
Un modelo estático es muy útil cuando sólo queremos que el usuario seleccione una de entre varias opciones predefinidas, pero algunas veces queremos que las opciones se lean de un archivo o se agreguen desde una base de datos. Para poder hacer esto debemos utilizar un modelo dinámico.
Antes de comenzar es preciso entender que dentro del combo box se están guardando objetos, y que estos objetos tienen todos sus métodos y atributos. Es decir que podemos guardar un objeto completo dentro del combo box y una vez que el usuario lo seleccione tendremos acceso a mucha más información que la simple cadena de texto que se muestra en el combo box. Esto es importante siempre tenerlo en cuenta porque nos va a facilitar mucho la programación.
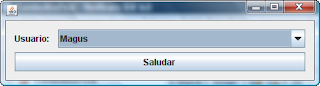
Primero vamos a crear una nueva interfaz gráfica como la que se muestra a continuación:

Ahora vamos a crear el objeto que va a ir guardado en el combo box, crea una clase User con el siguiente código:
public class User {
public String name;
public String favoriteFood;
public User(String name, String favoriteFood) {
this.name = name;
this.favoriteFood = favoriteFood;
}
public String getFavoriteFood() {
return favoriteFood;
}
public void setFavoriteFood(String favoriteFood) {
this.favoriteFood = favoriteFood; } public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return this.name;
}
}
Ahora vamos a crear algunos objetos de la clase User dentro de la ventana principal, en la interfaz gráfica. En el constructor de la ventana principal agrega el siguiente código (después de la llamada a initComponents()):
User magus = new User("Magus", "Pastel azteca");
User juan = new User("Juan", "Quesadillas");
Ahora vamos a agregar estos objetos a nuestro combo box con las siguientes instrucciones:
cboShapes.removeAllItems();
cboShapes.addItem(magus);
cboShapes.addItem(juan);
Todo junto queda así:
public MainFrame() {
initComponents();
User magus = new User("Magus", "Pastel azteca");
User juan = new User("Juan", "Quesadillas");
cboShapes.removeAllItems();
cboShapes.addItem(magus);
cboShapes.addItem(juan);
}
Pero ahora tenemos un problema, como el modelo es dinámico (y podríamos haber obtenido los datos de un archivo, de internet o de cualquier otro lugar) entonces no sabemos los índices y no podemos utilizar un switch para realizar las acciones como lo hicimos la vez anterior, y es aquí donde entra la magia de los objetos, porque podemos obtener el objeto seleccionado y tomar decisiones en base a este objeto, en el botón de saludar vamos a poner el siguiente código:
private void btnGreetActionPerformed(java.awt.event. ActionEvent evt) {
User user = (User) cboUsers.getSelectedItem();
JOptionPane.showMessageDialog(this, "Bienvenido " + user.getName() + ".\n " +
"A mi también me gusta el " + user.getFavoriteFood());
}
Como podemos observar estamos obteniendo el objeto que seleccionó el usuario y mostramos el mensaje dependiendo de los parámetros de este usuario.” [2]
11 comentarios:
Hola
Creo que tu blogger, contiene buena informacion, ademas hiciste buen uso de las imagenes....
Suerte
Deicy
HOLA, LOS TEMAS TRATADOS EN EL BLOGG SE ENTIENDEN BIEN.
CHAO
hello,me parece que tu blogg esta muy bien explicado y ademas tiene imagenes que lo complementan
este es un buen trabajo organizado y presneta buena informacion
El blogger tinene muy buena informacion, solo te falta un ejemplo en conexiones con MYSQL y de Jtable.
Solecito
Hola, tu blog esta muy completo, contiene buena informacion.
Aunque te recomendaria algun ejemplo para jtable.
Lady
Creo que confundes los terminos de un Modelo Estático y Modelo Dinámico en el JCombox y pues confunde ¡NO!, mas atencion en lo que publicas listo.
STIVEN HERNANDEZ
HOLA, EL BLOGG ESTA MUY COMPLETO Y TIENE INFORMACION MUY INTERESANTE Y TIENE BUENAS IMAGENES.
hola hiciste una buena investigación pero algunos conceptos no se entienden muy bien...
hola la informacion es completa, pero faltan imagenes
OLa
Esta buena tu Informacion he!!!
Pero te falta mas ejemplos
Publicar un comentario